Company:
Role:
DESIGN LEAD
Turnaround:
MAY – DEC, 2013
Category:
MESSAGING
The Brief
Give context to IMVU’s asynchronous messaging experience.
A lot of customers are complaining about not being able to see their sent messages in Inbox. It is a serious drawback for the main asynchronous communication channel in the anonymous social network. What should be done, and how?
My Role
I led design effort from ideation to realization. Deeply engaged with vision, strategy, project management partnering with product owner, PM, tech leads and QA engineers.
RESEARCH & FRAMEWORK
I analyzed customer behavior, identified core problems and translated the findings into a design framework that addresses the immediate customer pain points as well as future business needs.
VISION & STRATEGY
I created sketches, wireframes and prototypes to share vision, design principles and user experience strategy. This helped to get ideas across, gain alignment and drive decision making.
ITERATION & IMPLEMENTATION
I iterated across wireframes, hi-fi mockups and specs to accommodate new findings and feedback from customers and partners. Paired with front-end developers to fine-tune its experience to pixel perfection.
OVERSIGHT & COORDINATION
I led the team’s increased efficiency by managing design and front-end tasks of the project by providing context, assigning, delegating, re-prioritizing, signing off, merging dupes, reporting bugs and confirming fixes.
Process
PROBLEMS, REQUIREMENTS, CONSIDERATIONS
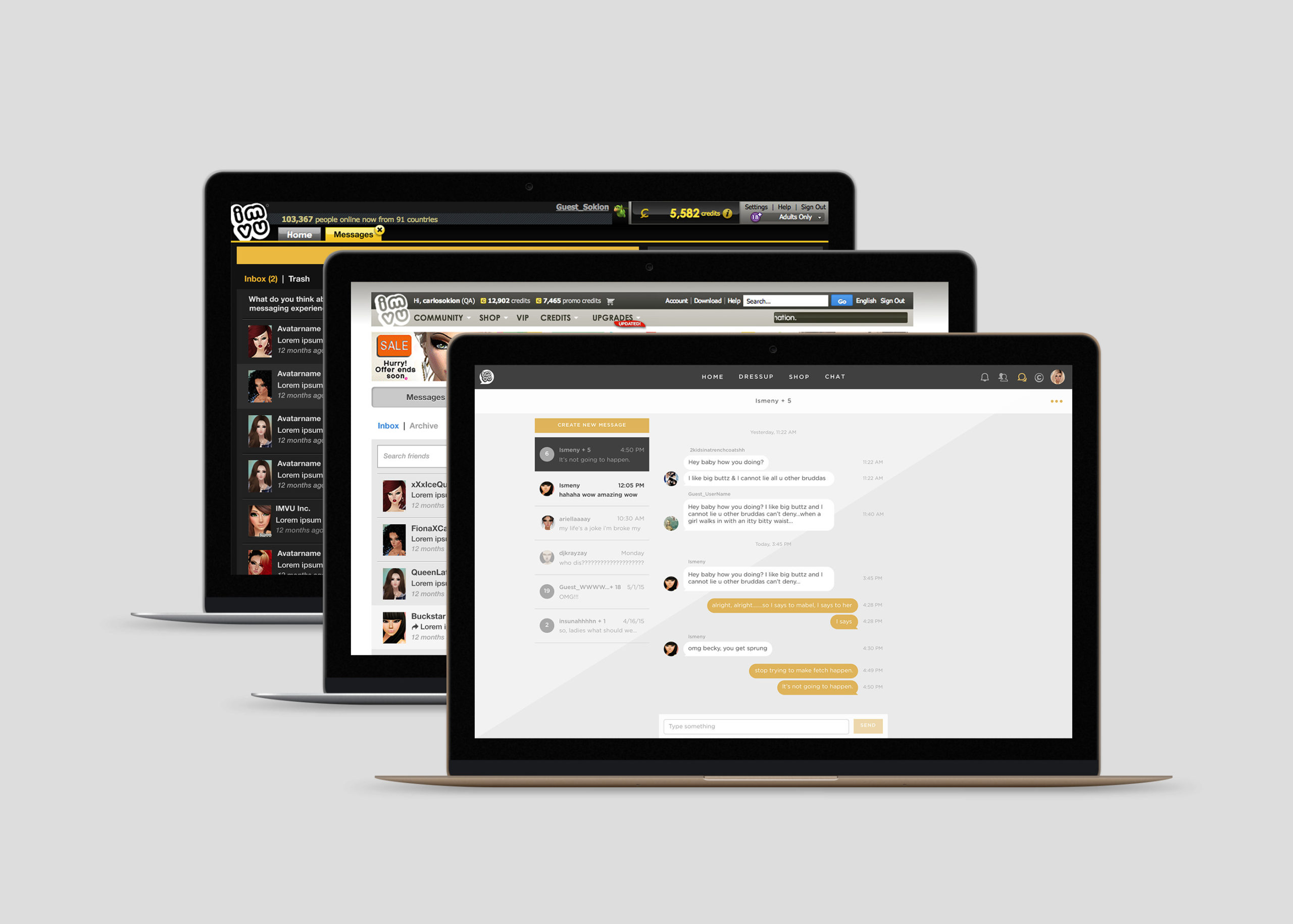
Sent box to Inbox was one of the most frequently requested feature for years. Inbox is an in-mail system where users can send messages with each other. The issue was that they couldn’t see the messages they’ve sent. Communication is contextual and when there is no context, continuing a conversation is nearly impossible. Someone sent you a short message saying “how come?” and you don’t remember what the person is referring to, or even who the person is. It was a serious system failure in user experience perspective, even more so considering IMVU is an anonymous social network.
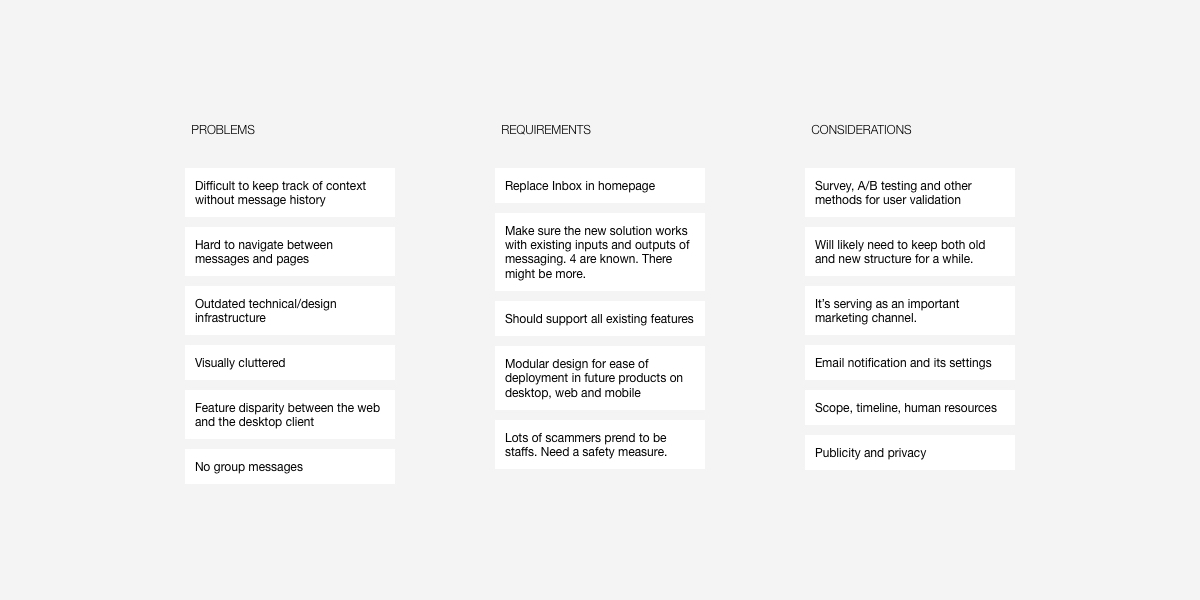
It was time to collect information. It started by testing the feature with several user scenarios. Then I went through user feedback stating the issue, did informal interviews with some of those users to understand the issue in depth and feel the pain myself. Heuristic evaluation with 6 employees with different roles came next to quickly detect baseline usability issues from multiple angles. Not only did this process prove that the issue was real but also revealed some useful information, which translated into a comprehensive list of problems, requirements and considerations.

TWO APPROACHES
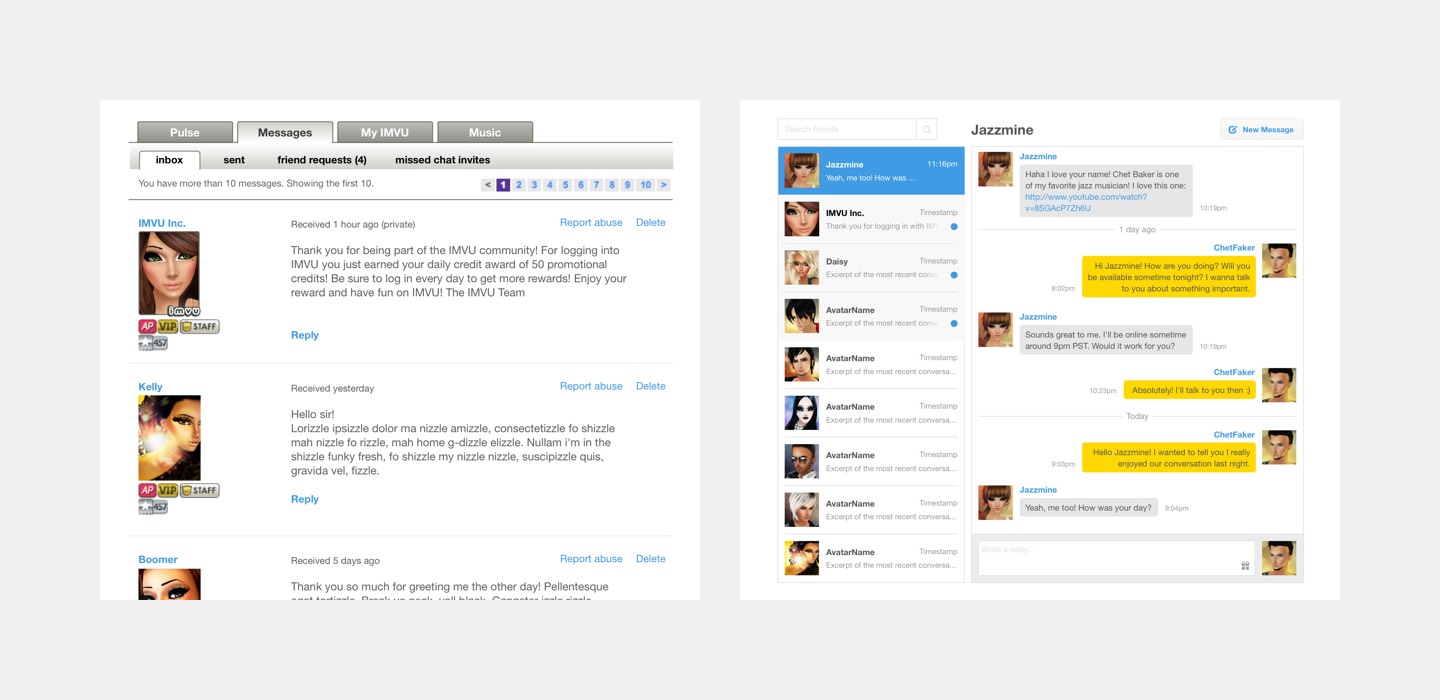
I came up with two dramatically different solutions: a simple “sent” tab and a messenger-like experience. The first one was easy and cost efficient. It would solve the immediate issue, and was actually what users have suggested. From both design and engineering perspective, there wasn’t much of coming back and forth expected. It was how the Lean methodology’s birthplace would’ve handle the case normally.
However, the environment was changing. Mobile messaging apps were rising on the market with unbelievable numbers. Tech and design debt piled up over the years was becoming uncontrollable. The company was looking out to expand its product to mobile and tablet. The direction was clear. The question was where to begin, and how.
Hence the second one. Instead of showing each and every message one by one, it would group them by person and show the history of conversation with them within a frame. In other words, it was to move away from email-like architecture to mobile messaging experience.

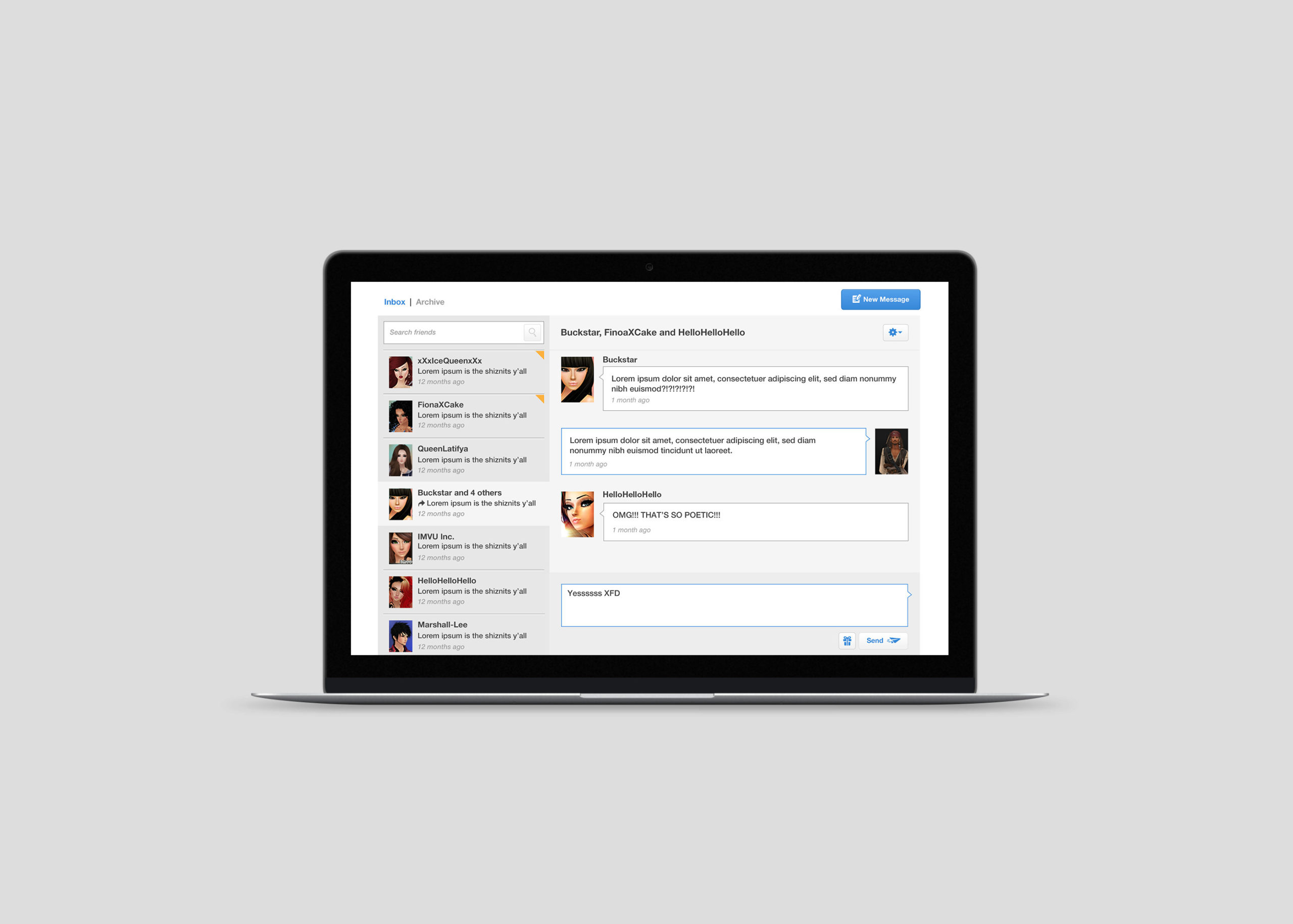
Approach A (left) and Approach B (right)
BUY-IN
Although it was a no-brainer from user experience perspective, it wasn’t obviously so from business point of view. Unlike the easy one, it wasn’t very clear how long it would take if we ever get there. The team had no experience building a web app with such complex interactions, including myself. On top of that, it still needed to work with the notorious legacy code base. It was full of unknowns.
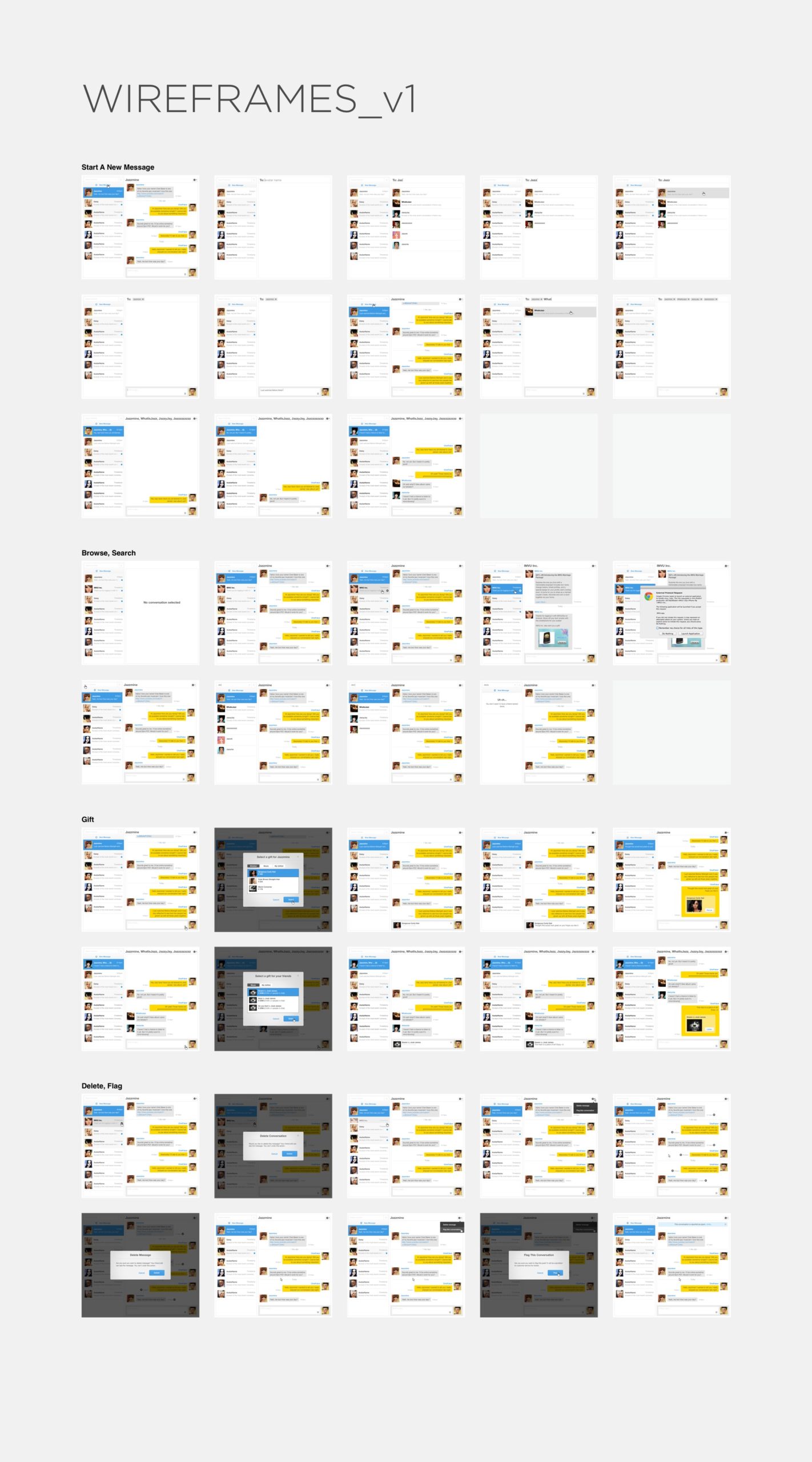
I thought this could be the first step toward the company’s next evolution. As buy-ins from teams and executives were essential, I started sharing the idea with designers, engineers and PMs. A few rough sketches and lo-fi wireframes were enough to get the idea across because the idea itself wasn’t all that new. They were already using Facebook Messenger and the likes. The response was welcoming. We all wanted better user experience that we could be proud of.
Soon after the initial set of wireframes was completed, a collective investigation started with 2 PMs, 5 engineers and 1 designer, me. We listed out user stories, grouped them into epics, broke them down to tasks to understand the scope. Estimation was about 3 months with 50% buffer. Not too bad. With the strong support across teams, we were able to get “go” sign from execs.

INTO THE UNKNOWN
A strike team was formed and the project kicked off. In a few weeks, the first working prototype arrived. Excitement behind, many challenges revealed themselves. Performance The legacy codebase was much more difficult to work with than we thought causing serious performance issues. Scope creep Many new requirements were introduced from stakeholders later in the game. Lack of front-end skill No one in the team had heavy front-end experience. We had to learn as we went. New language. Haskell was a main backend programming language the company was pushing. Engineers needed spin up.
With team’s heroic effort of burning days and nights, weekdays and weekends, the new feature became fully functional, almost. Fancy interactions I envisioned was nowhere near but the due date was. Quite a few features were backlogged. Performance and other issues wasn’t perfectly resolved. It was good as a prototype but wasn’t as a product. It wasn’t ship-ready.
BUILD FROM SCRATCH
The demo day. The progress didn’t come as surprise as it had been shared within the company all along. Thus we focused on sharing challenges we discovered, lessons we learned, how we could improve it and what we needed to make that happen. By doing so, we were able to gain another round of support from the leadership. They bought the team’s vision, passion and the strategy. But this time, we had to make things right.
The team took a break for a week and regrouped with a serious engineering reinforcement. After a several review sessions with refreshed eyes, we came to a conclusion: we needed to start from scratch. The current implementation wouldn’t take us anywhere further. It was an alarming decision to many. But the choice was either to remain inside the comfort zone or to take the risk for the future. We chose the latter.
With more knowledge and manpower, the team got in the flow. It took half as long to build everything we had built in the previous iteration. We continued to tackle backlogged tasks as well as new requests. We were able to accomplish what we wanted by the due date: a snappy and stable messaging experience.
Lessons
The process taught me invaluable lessons.
TEAMWORK & COMMUNICATION
I learned to work better with others. We encountered a number of pitfalls. From its sluggish loading speed to skyrocketing scope creep, each one of them could’ve led the project to a complete failure without teamwork and communication that enabled a shared vision, honesty, respect, trust and dedication.
ITERATION
Building the whole thing from scratch wasn’t an easy decision. It meant to throw away the “working” version we had built for the last 3 months. It seemed as a retreat. But was it really? The truth is, no, it wasn’t. It was a meaningful “iteration” process through which we unveiled lots of uncertainty. The new start was not the same as the first.
WORK-LIFE BALANCE
Burnout is a scary thing and I learned the hard way. I worked 14 hours every day for 8 months. Soon after the project, it came knocking on my door. Experiencing it for the first time, it took a while for me to diagnose the problem and get over it. It was lucky that it was after, not in the middle of the project. Burning days and nights is unavoidable in our world at times. Mindful meditation has become my way through it ever since.
The Result
Modern Framework, Opportunity for future
Messages has brought IMVU an intuitive conversational experience with forward-thinking features and technologies. It has undergone evolutions of improvement and is continually utilized by millions ever since.

Visual design credit: Phylissa Li