Company:
Role:
RESEARCH, UX
Turnaround:
2014 – 2017
Category:
REBRAND
The Brief
Redesign the system from ground up
IMVU wants to rebrand itself and go cross platform: mobile, web, desktop and further. Renewing its decade old product would not mean just a cosmetic surgery on the surface but a fundamental genetic recombination from its DNA level.
My Role
I focused on establishing forward-thinking design frameworks for the social network.
DESIGN RESEARCH
New design languages, tools, techniques, and workflows have emerged to keep up with the ever-changing needs of the industry and society. I led design research to see what was on the horizon, understand their driving forces and stir imaginations around the company.
INFORMATION ARCHITECTURE
I analyzed the old shop’s taxonomy and remodeled it based on best practices and user research to make it easier for customers to find what they want from the world’s largest virtual goods catalog.
CONTENT STRATEGY
Input and output. I created content requirements for the new system, investigated existing content from the old system, and hooked them up or created new ones if necessary.

Research
On a drizzly day in San Francisco, I stumbled upon a quote that got me thinking about the fate of startups. What makes some thrive while others fade away? As the rain fell, questions kept pouring in.
That day, I started keeping a record of new designs and noticed three distinct needs: optimal viewing experience, focus, and delightful user experience. I shared my findings with executives, designers, engineers, and producers, igniting passionate conversations and sparking a company-wide design overhaul. Looking back, that moment was a critical turning point that launched a new initiative.

OPTIMAL VIEWING EXPERIENCE
Responsive Web, Vector Graphics, Web Font

FOCUS
Bold Visual, Negative Space, Visual Effects

DELIGHTFUL USER EXPERIENCE
Parallax, Motion Graphics, Gesture
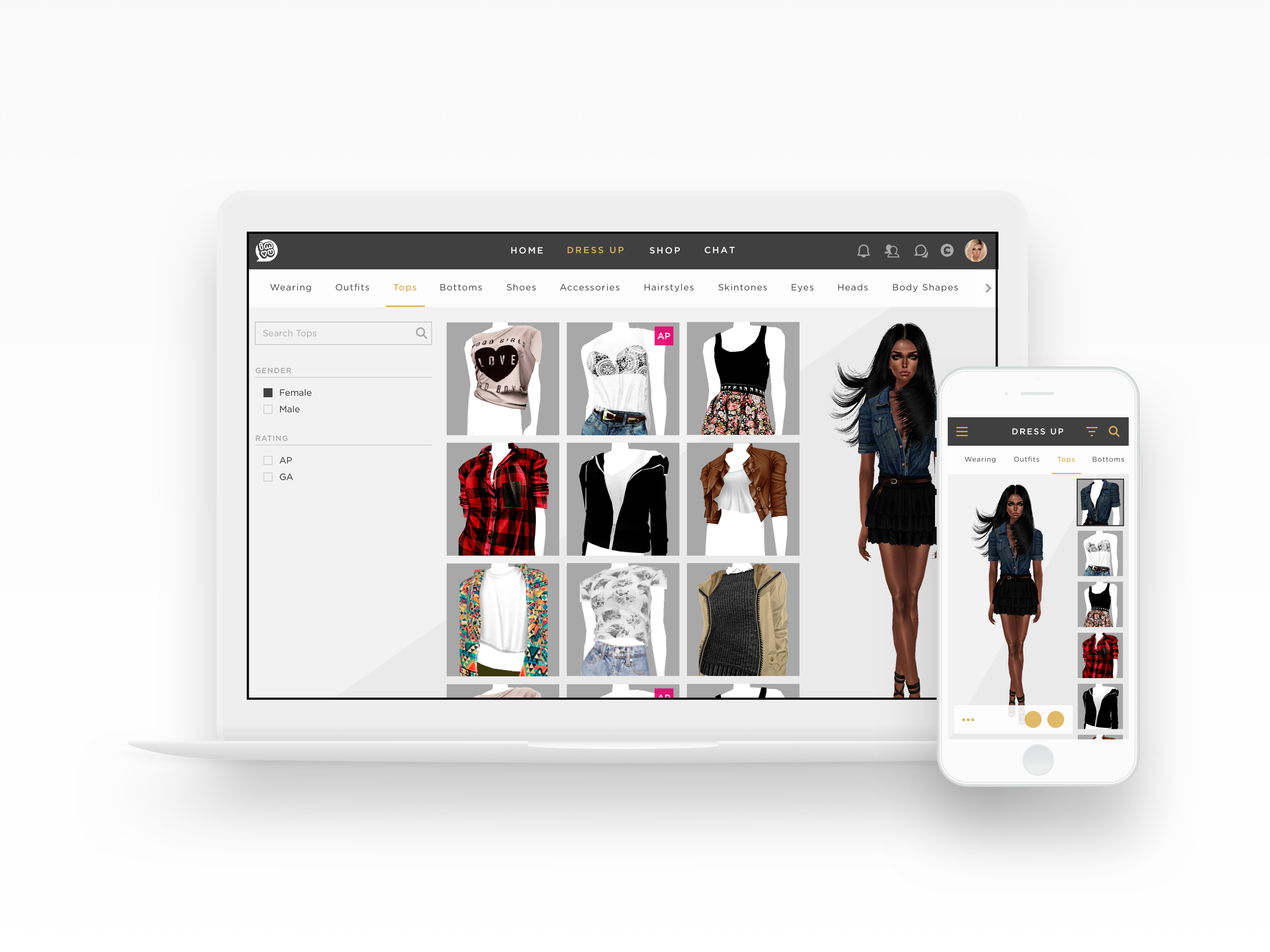
Responsive Web
MAKE SIZE NO MATTER
Our goal was to reach millions of users on a variety of devices and deliver an exceptional user experience, regardless of where they were accessing our site. So, we made the switch to a responsive web design.
To make this transition seamless, I followed a four-step process. First, I collaborated with design and product leaders to identify all necessary pages and elements for our minimum viable product. Then, I created lo-fi wireframes and grouped them based on page structure, allowing us to easily scale the design and code. Third, I determined the most commonly used devices among our customers and established a handful of breakpoints. Finally, I created a matrix to demonstrate how each pattern reacts to various viewport sizes.

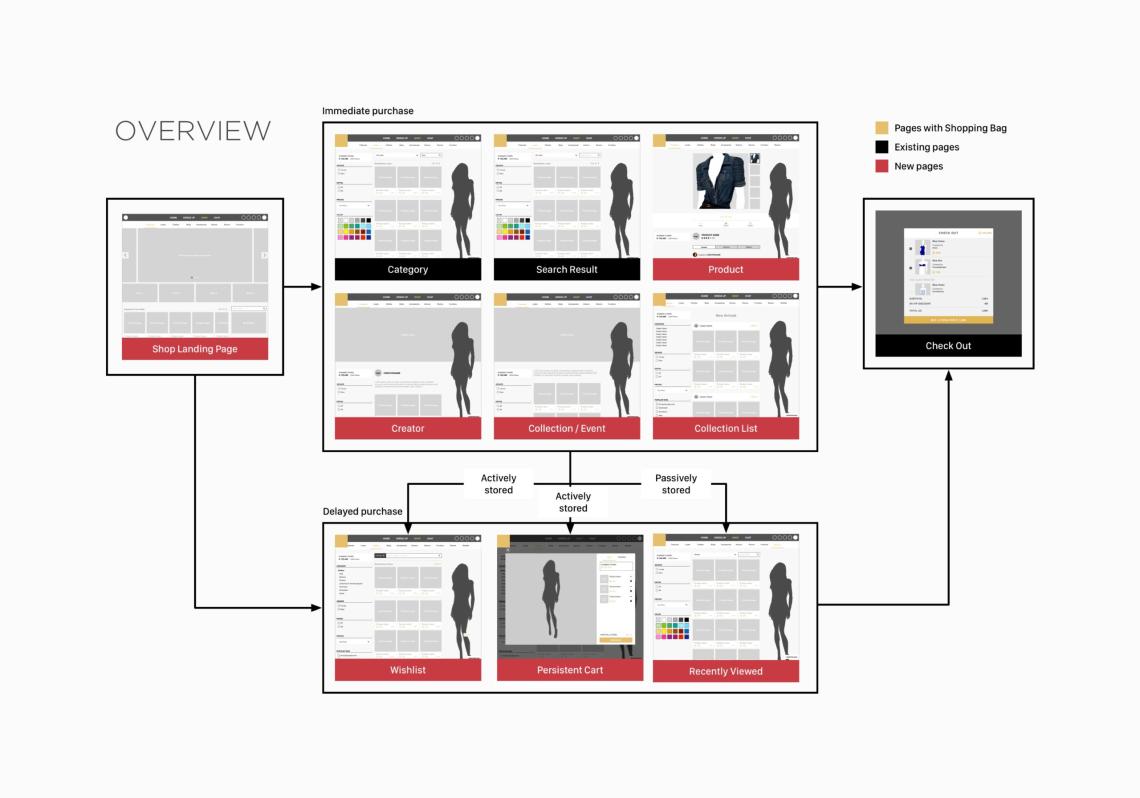
Shop 2.0
MAKE $$$$ RAIN
The very first version had just arrived with minimum functionalities. But it wasn’t enough for a shop with more than 20 million products. If you were to find that turquoise slingback, for example, you needed to know the exact search term. It could help customers discover what they want better.
I examined top e-commerce sites to understand what customers expect when they shop online. We were missing in-depth category structure and contextual filters that help narrow down the results, layers of pages that foster new findings and know better about them, and a smart algorithm that recommends the right product.
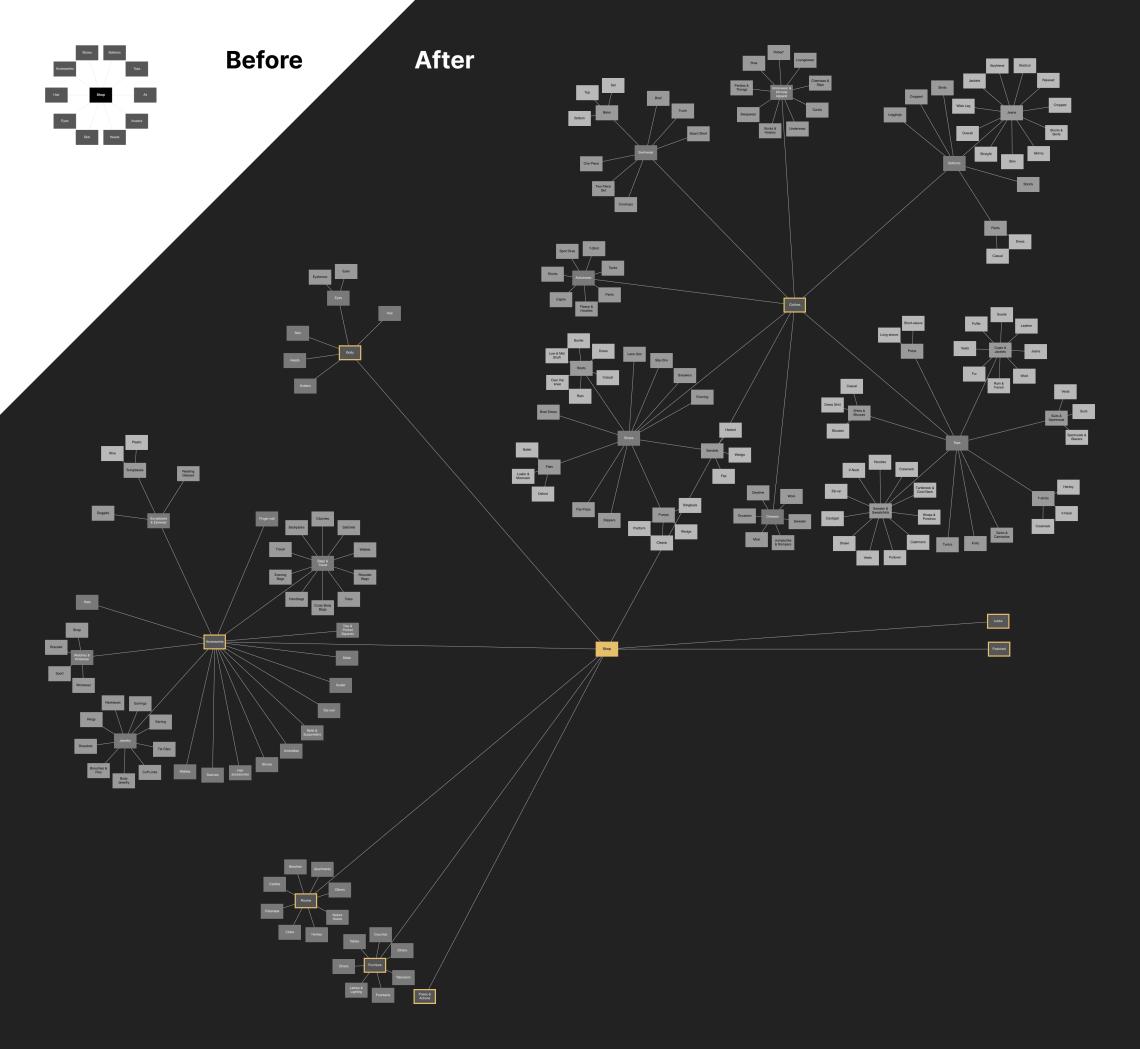
The next was to remodel the category structure based on the research. I reverse-engineered ones from many fashion online stores to extract common terms, then regrouped them to make it work with IMVU’s catalog cross referencing its old shop’s. It resulted in 396 category items with 3 layers.
On the other hand, studying on search revealed that available metadata was quite limited. We needed to rely on existing ones as rebuilding them was out of scope. With that in mind, I generated new set of filters that can be accomplished with simple search query.
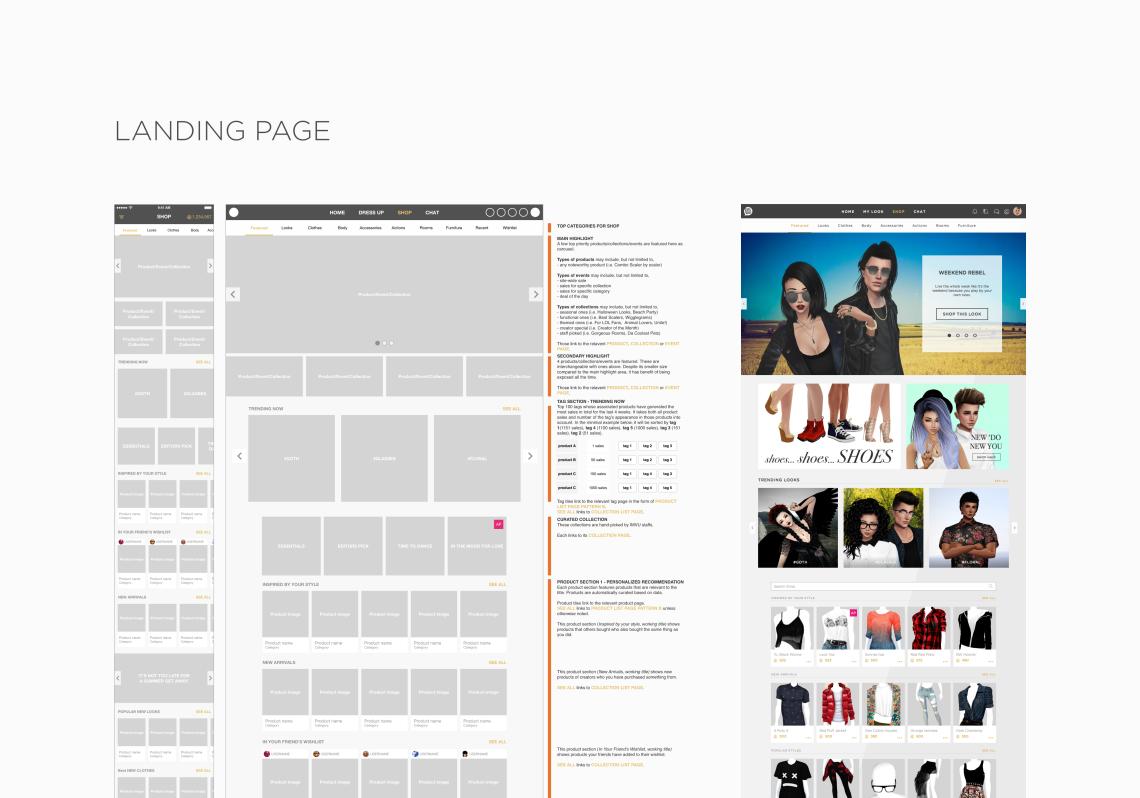
Taking the new hierarchy and filters as a foundation, I reinforced user flows and created wireframes for new page types. This process involved rounds of iterations during which I worked closely with user researchers to identify usability issues, and platform designers to make sure it works on iOS, Android and the web.
The annotated wireframes on the left was turned into visual design on the right.
Visual design credit: Amy Liu
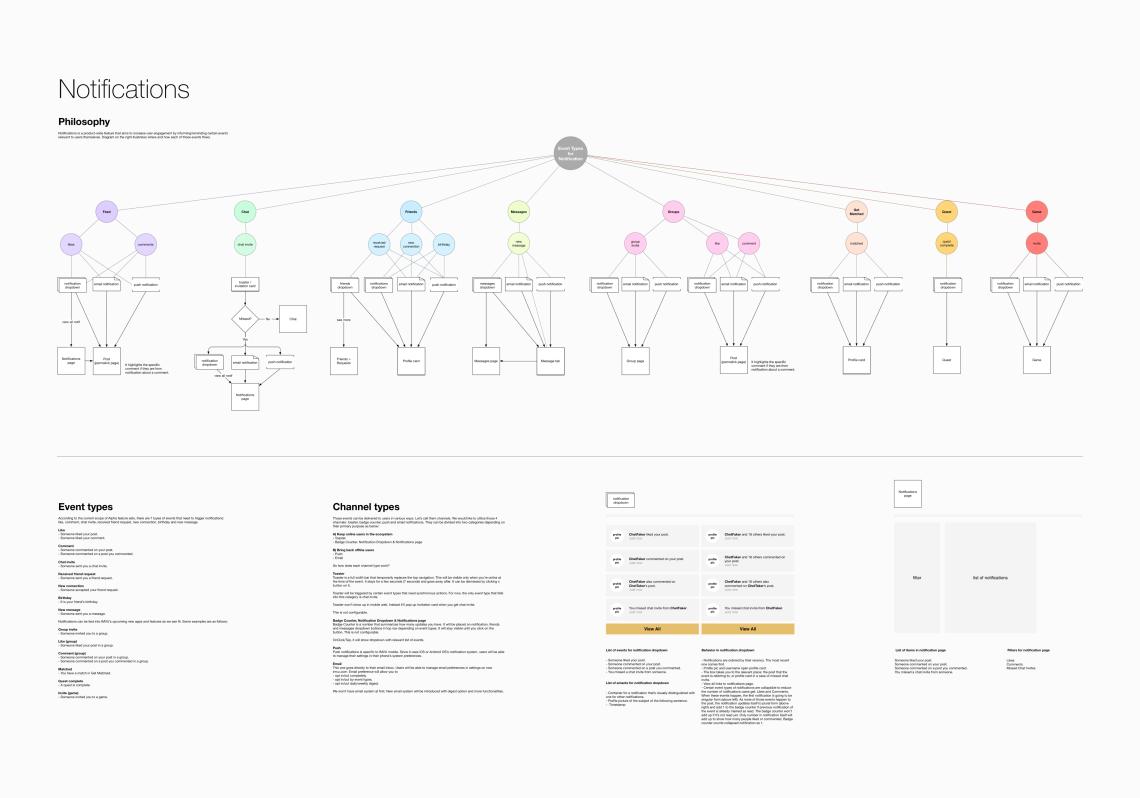
Notifications
MAKE LOVE LAST
Falling in love is rad, but making it last is the real deal. I applied this same principle to product design and created notifications that would win back and retain customers in a world full of distractions.
To achieve this, I identified seven channels to reach customers – email, push, dropdown menu, badge, toaster, card, and notification center – each targeting different contexts to maximize their impact. Simultaneously, I reviewed product features to produce a list of activities that customers would want to be reminded about, from generic actions like likes and comments to IMVU-specific events like chat invites and friend matches.
Using this information, I connected each activity with the appropriate channel to create a blueprint for notifications that could make our product stand out.
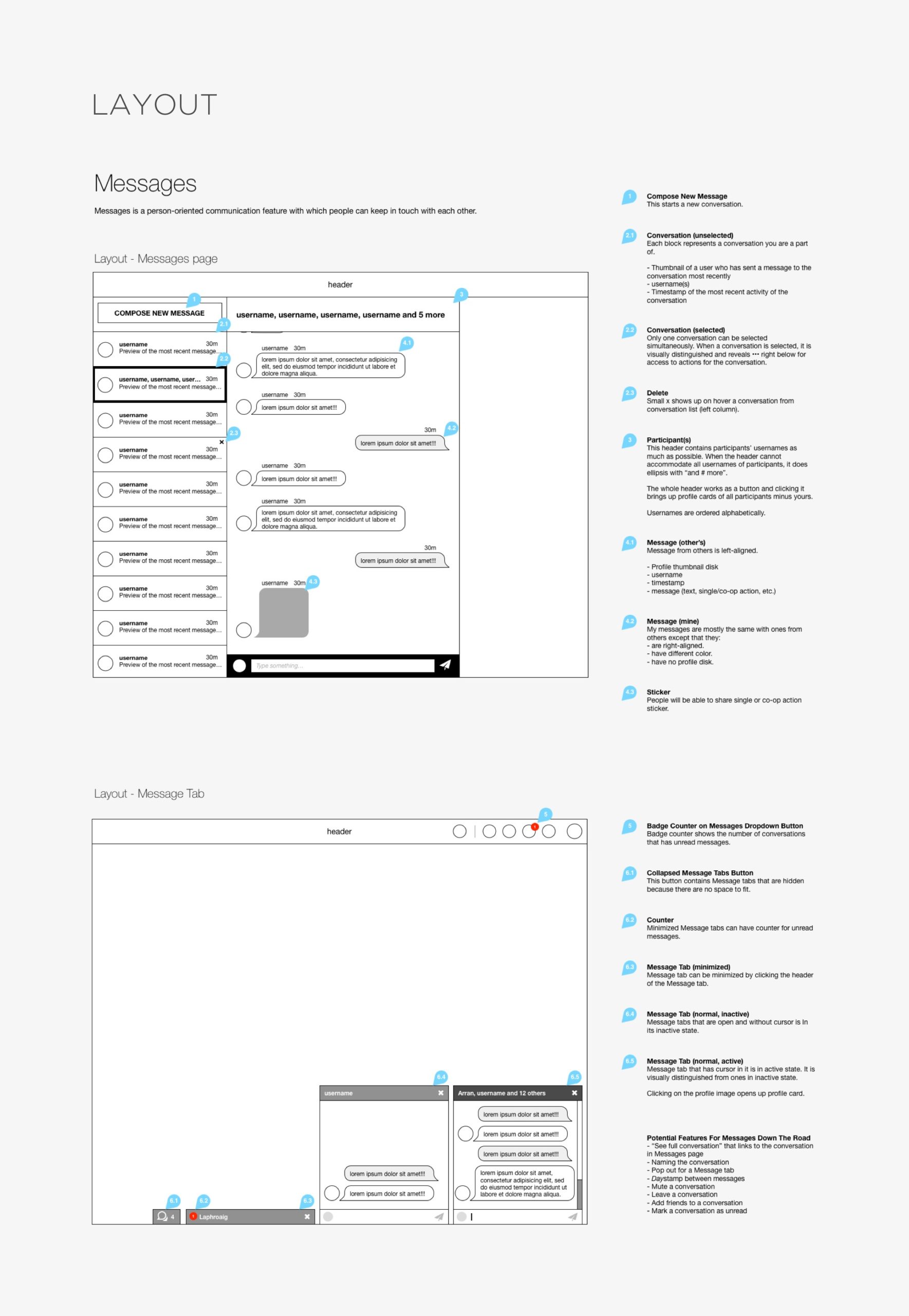
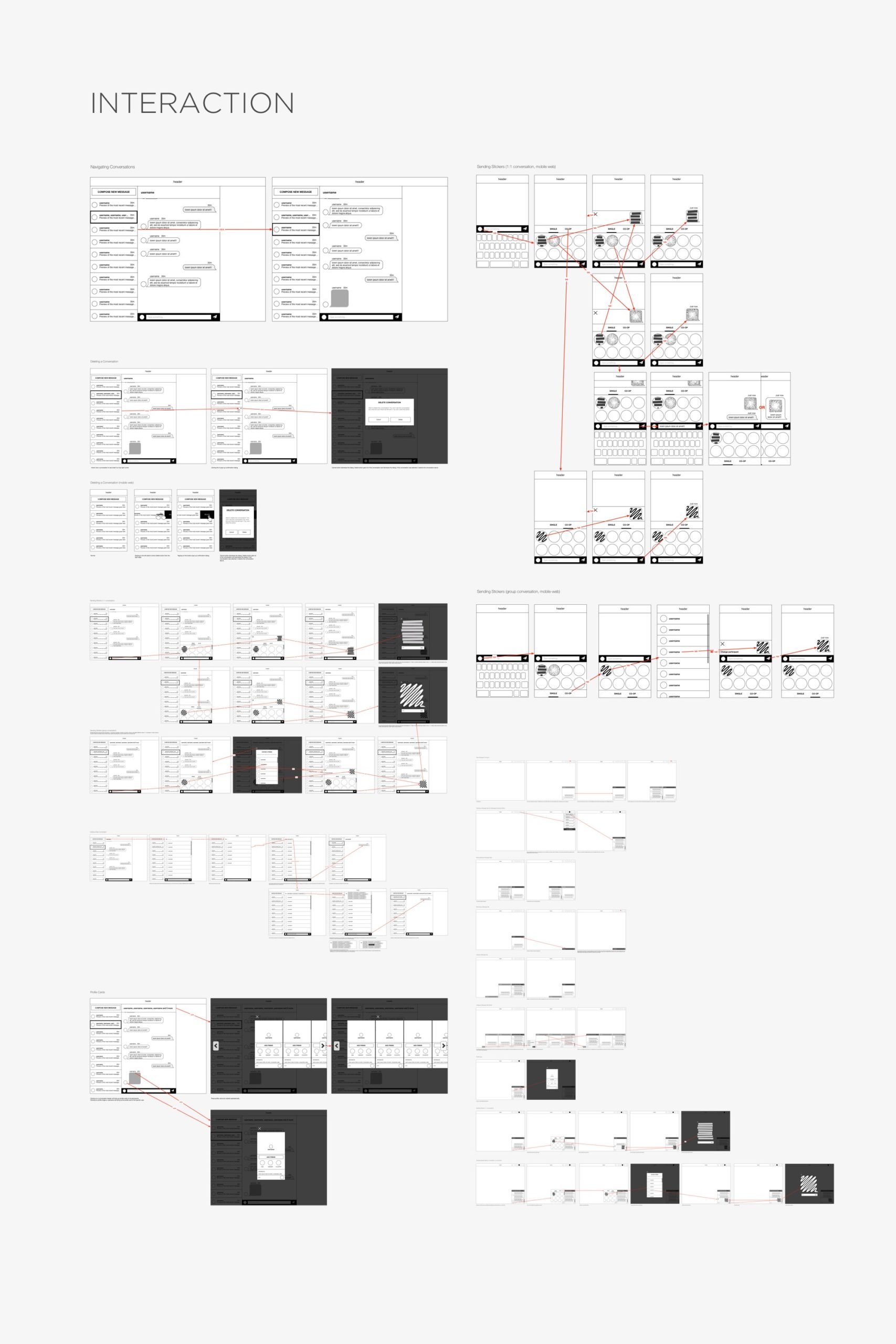
Messages
NO COMMUNICATION, NO LOVE
A modern messaging framework introduced from the previous overhaul needed another round of adaptation to work cross platform and match up with new interaction language.
I tweaked its UI elements so that it complied with responsive design rules. This entailed thorough migration from every aspect of the existing experience, from initiating a conversation to reporting individual messages, as well as new interaction for touch devices such as smartphones and tablets.


Reflections
What fascinates me the most about designing a product is how it drives the evolution of complex systems. Starting from a mere idea, like a single-celled bacteria, its complexity grows as it evolves into a real product. Decisions made earlier in the process become obsolete at some point. What made the system possible to exist in the first place turned to accelerate its own failure.
This is not to say that we are helpless in the waves of an unknown future. Rather, it is to say that we, as makers of products, need to understand that what we know now may be wrong in the future; thus, we need to diligently examine where we are today for continued prosperity. Many precautionary and drastic measures have to take place for the system to continue to exist and evolve further.
Several attempts to overhaul the old product had failed previously. While heartbreaking, the truth is that we learned a lot from them. We were able to better understand our customers, the complex dynamics of social interactions, and countless opportunities to improve. Without them, IMVU’s next-generation experience couldn’t have come this far. IMVU Next has reached the farthest to this point. And yet, this shall not be the end of the story.
The famous quote in the theory of evolution is that it is not the strongest of the species that survives, nor the most intelligent that survives. It is the one that is the most adaptable to change. For IMVU Next, this could not be more true.